jVectorMap

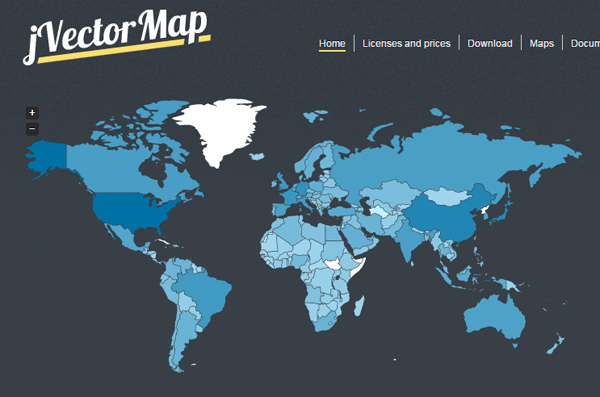
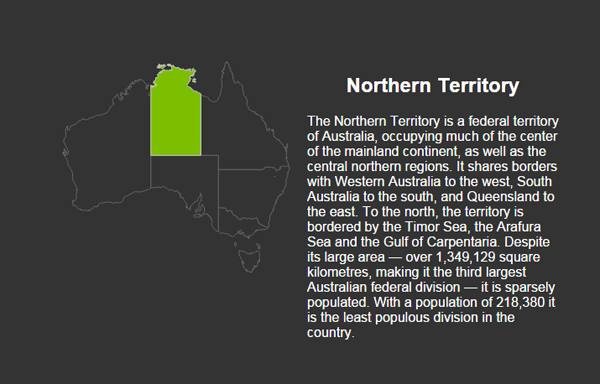
jVectorMap.com (пример) — это jQuery-плагин для создания именно таких интерактивных карт.
Здесь используется SVG в качестве формата карты, и к тому же плагин предлагает множество уже заранее подготовленных карт. Также, используя редактор векторной графики (вроде Adobe Illustrator), мы можем нарисовать что угодно (карту торгового центра), экспортировать ее в SVG и добавить интерактивные элементы.
Здесь также предусмотрены опции по оформлению (изменение цвета, уровня плотности отображения и т.д.) и на каждом уровне представляется возможность использовать функцию обратного вызова.
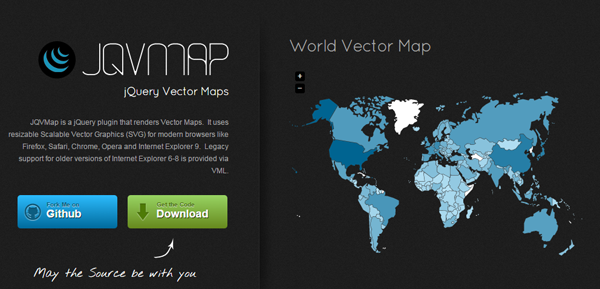
JQVMap

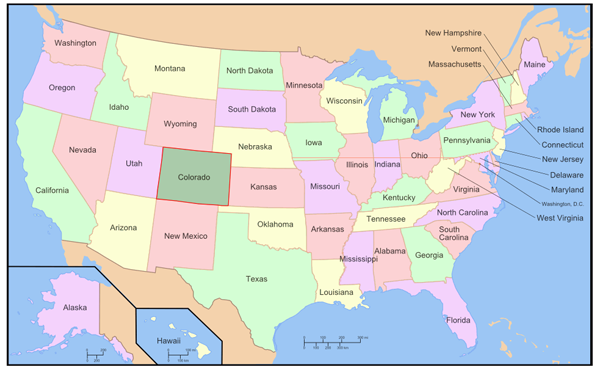
JQVMap.com — плагин, который использует SVG для рендера векторных карт. Он работает во всех браузерах, поддержка в старых версиях IE 6-8 осуществляется через VML.
Raphaël (raphael.js)

raphaeljs.com (пример) — небольшая библиотека на JavaScript, которая должна упростить вашу работу с векторной графикой. Raphaël использует SVG и VML в качестве основы для создания графики. Это означает, что каждый графический объект который вы создаёте, также является объектом DOM, так что к нему можно добавить обработчик событий JavaScript или модифицировать его позднее.
Maphilight

jQuery.Maphilight.js (пример) — является плагин JQuery, который добавляет визуальные блик на карты изображения. В IE используется VML. в других браузерах используется canvas. Maphilight был протестирован в Firefox, IE, Safari, Chrome, и Opera.
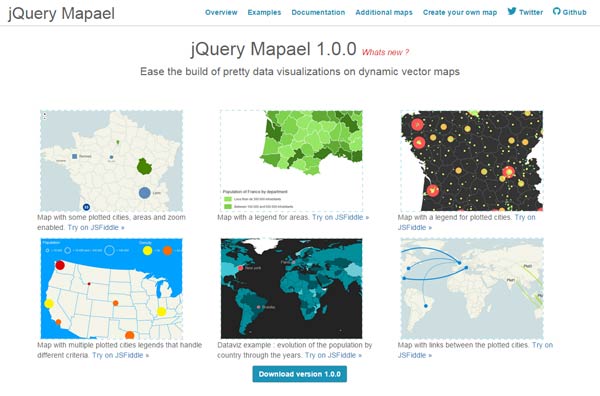
jQuery Mapael

JQuery Mapael — Простота сборки красивые визуализации данных на динамических векторных карт
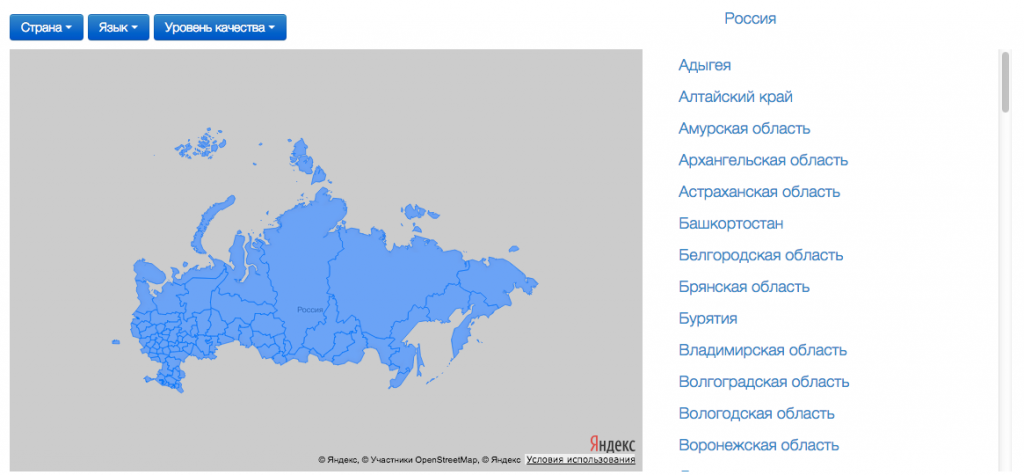
tech.yandex.ru
Интерактивная SVG картограмма с помощью d3.js
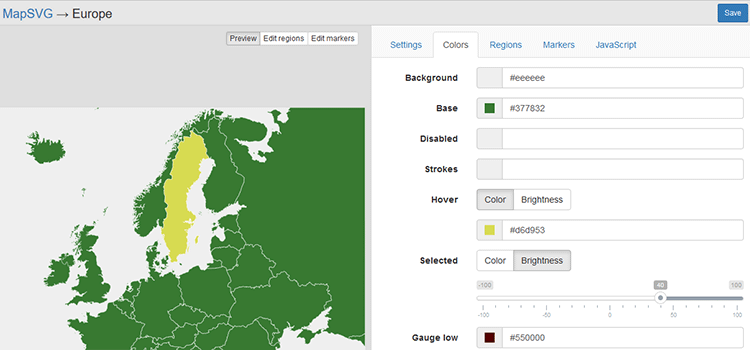
Add Interactive Maps to WordPress with MapSVG
Полезное:
- Map Area (генератор)
- Занимательная веб-картография
- Интерактивные географические карты с SVG и JavaScript (Interactive Geographical Map with SVG and JavaScript)
- 8 JS библиотек для визуализации интерактивных карт