Data URL. Данные идентификаторы URI, определяется RFC 2397, позволяют создателям контента вставлять маленькие файлы встроенные в документ.
URI, данных имеют следующий синтаксис:
data:[<mediatype>][;base64],<data>Как сделать из браузера блокнот? Открыть новую закладку, копируем в адресную строку, код который ниже и нажимаем Enter, после этого в окне браузера можно написать все, что угодно

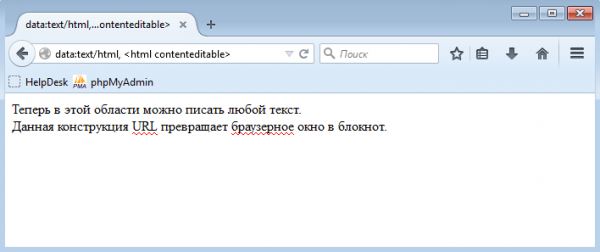
data:text/html, <html contenteditable>
содержимое адресной строки, с выводом на экран
data:text/html;charset=UTF-8, <h1>Hello, world!</h1> <button name="bottom">bottom</button>
вставив данную строку в поле браузера мы получим изображение
data:image/gif;base64,R0lGODdhMAAwAPAAAAAAAP///ywAAAAAMAAw
AAAC8IyPqcvt3wCcDkiLc7C0qwyGHhSWpjQu5yqmCYsapyuvUUlvONmOZtfzgFz
ByTB10QgxOR0TqBQejhRNzOfkVJ+5YiUqrXF5Y5lKh/DeuNcP5yLWGsEbtLiOSp
a/TPg7JpJHxyendzWTBfX0cxOnKPjgBzi4diinWGdkF8kjdfnycQZXZeYGejmJl
ZeGl9i2icVqaNVailT6F5iJ90m6mvuTS4OK05M0vDk0Q4XUtwvKOzrcd3iq9uis
F81M1OIcR7lEewwcLp7tuNNkM3uNna3F2JQFo97Vriy/Xl4/f1cf5VWzXyym7PH
hhx4dbgYKAAA7
Онлайн сервис Image to data URI converter для перевода вашего изображения в код