В данном курсе объясняется принцип работы технологии «Композитный сайт», рассматривается настройка шаблонов для композита, основные проблемы при включении технологии и методы их решения.
1. Выберите верные утверждения:
- Динамичная зона задаётся только методом createFrame;
- Динамичные зоны могут быть вложенные одна в другую;
- Динамичная зона может быть с заглушкой и без неё;
- Динамичных зон может быть несколько в одном шаблоне компонента;
- Динамичная зона завершается автоматически в случае отсутствия $frame->end();
- Динамичная зона может использовать контейнеры в оформлении вывода;
2. Для чего можно использовать счётчик Количества хитов, для которых не была записана композитная страница?
- Для анализа эффективности использования квоты.
- Для оценки правильности настройки маски исключения.
- Для оценки эффективности внедрения технологии
3. Действия, которые необходимо выполнить, что бы сайт заработал в режиме Композитного сайта.
- Настроить NGINX
- Настроить параметры Композитного режима.
- Настроить кнопку Композитный сайт.
- Определить в dbconn.php константу
- Адаптировать шаблоны компонентов для «голосования» ЗА.
4. Для чего нужен второй запрос?
- для выделения динамичного контента по правам пользователя и по времени обновления.
- для выделения динамичных зон в шаблонах компонентов.
- для получения актуальных данных.
- для моментального получения html-кода страницы.
5. При настройке Композитного сайта на группы пользователей, для которых должна применяться технология нужно учитывать, что:
- пользователь, для которого желательно быстрое отображение сайта не должен входить в какую-то из неуказанных групп;
- технология должна применяться к группам не участвующим в создании контента на сайте;
- администратор сайта в административной части должен видеть не композитные страницы;
6. В динамичной зоне до загрузки актуального контента нужно отображать слово Загрузка с особым отображением (например, нестандартным шрифтом). Какими способами этого можно добиться?
- Использовать слово в качестве аргумента для createFrame()->begin();.
- Использовать картинку с написанием этого слова в качестве аргумента для createFrame()->begin();.
- Модифицировать шаблон с выводом данного слова в нужном месте.
- Использовать нужное отображение в beginStub().
7. Какие есть ограничения на применение технологии?
- Не предусматривается создание вложенных динамичных зон.
- Нельзя использовать в шаблоне сайта, только в шаблонах компонентов.
- Обязательное использование SQL-базы браузера.
- Технология не применяется в административном разделе.
- Не использовать внутри динамичных зон функций, генерящих уникальные значения для пользователя.
8. Технология Композитный сайт
- сохраняет в кеш страницы с любыми параметрами в URL;
- работает только с GET запросами;
- не позволяет отследить изменения в шаблоне сайта;
- корректно работает с bitrix_sessid_get();
- не может использовать локальные хранилища данных;
- подключается по сайтам с полным совпадением домена;
9. В папке композитного кеша обнаружен файл с расширением .delete.*******
- С помощью этого файла можно выяснить причину изменения файла композитного кеша.
- Этот файл — архивная копия актуальной страницы
- Это означает что страница, созданная на фоновом хите, отличается от созданной ранее.
10. Основной инструмент адаптации шаблонов компонентов к технологии Композитный сайт:
- лог функции AddMessage2Log
- Модуль Монитор производительности
- Кнопка Отладка на Административной панели
- Инструмент Монитор качества
- Инструмент Проверка Системы
11. Как рекомендуется чистить кеш композитного сайта?
- С помощью ссылки Сбросить кеш
- вручную
- С помощью запуска агентов из утилиты cron
12. Допустимо ли использование анимации в динамичной зоне?
- Нет
- Да
13. Какие зоны можно делать динамичными? 
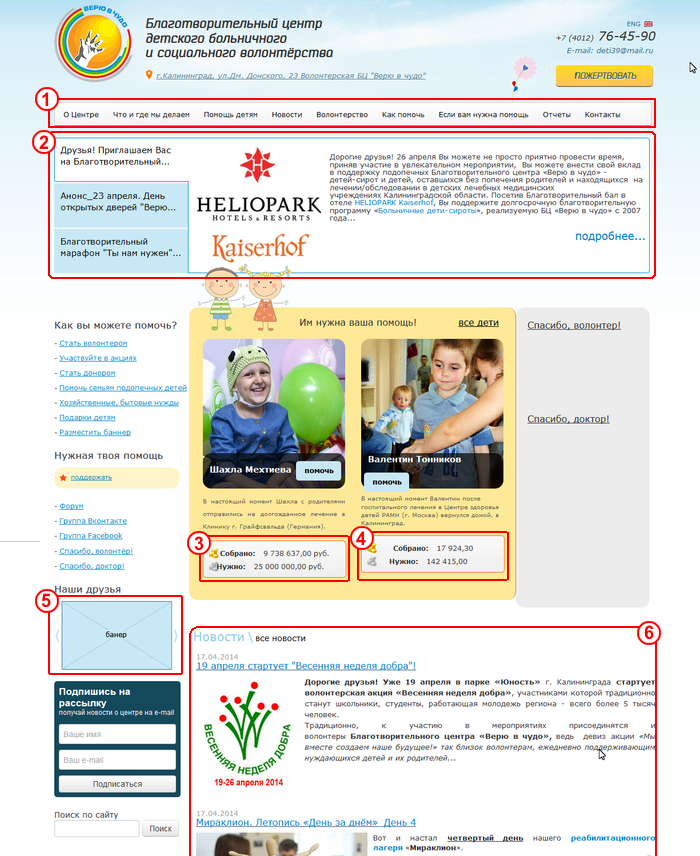
- 5. Баннеры друзей благотворительного фонда
- 3, 4. Счётчики денег собранных на конкретного ребёнка
14. Контент Динамичной зоны
- обновляется чаще чем раз в несколько минут;
- меняется с течением времени;
- не зависит от прав пользователей;
15. При использовании JS:
- после вставки динамичной зоны надо заново проинициализировать все обработчики
- абсолютно весь JS надо выносить в динамичную зону
- необходимо работать с динамическими блоками после возникнования события onFrameDataReceived